最开始在很久很久之前,我想在互联网上有个自己的小窝,我想有一个自己记录自己心情的地方,所以我开始搜索那些独立的博客系统。那时候,应该还没有WP,还没有Emlog,PJblog...
不过我很幸运的搜到了黄河网,注册用户之后可以申请到kkqk.com的二级域名,比如123.kkqk.com
kkqk的是个人做的面向用户申请的主页系统,在经历了很多次域名更换之后,终于宣布倒闭了。同时也导致我当年写了很多煽情的文字数据全部丢失,包括在天津无聊写的长篇记载。
后来接触到了PJblog,不过那时候是ASP版本的,在CN域名还是1块钱1个的时候,我注册了很多个CN域名,由于asp程序存在很多问题,而且PJ本身并不是很强大,虽然很轻,但是远远比不上emlog更适合做个人博客。
很多人都喜欢用wp做博客驱动,我不选择它的唯一理由就是它的后台,强大,但是不适合个人博客,而且wp是面向全球的,导致很多插件,模板等等全是英文,而且对服务器环境要求更高一些,当然linux的更适合跑php,至少安全。
说的有点远,我不会选择wp做博客程序,因为对于emlog,我找不到理由去挑剔它的不好。
2012年8月5号,我一怒之下删掉所有历史数据,在国内买了300块一年的空间,开心的是不需要备案,当时应该是用的emlog4.2.1版本,重装之后,果断发了博客的第一条状态...

2012年8月7号,更换myhkw.com域名,10号正式淘汰imlmh.com域名,采用新的myhkw.com域名,同时更新博客数据库,所有imlmh.com指向myhkw.com域名,IIS做301跳转到新域名

2012年10月18号,官方发布5.0版本emlog程序,我把博客也升级到了5.0版本,新增了很多新功能。

2012年10月24号,我的好哥们kevin分享了他无聊时写的博客模板,也就是现在这个模板最原始的状态。

2012年10月31号,我填了打印的很多张资料,然后签字画押拍照寄给了IDC机房,myhkw.com域名正式提交备案,并决定永久持有本域名。

2013年3月18号,我把博客状态同步更新到新浪微博,只要在博客发布说说,会自动在自己新浪微博发布一个动态,并显示来自明月浩空博客。
2013年3月19号,博客程序升级到5.0.1版本,应该是这个版本已经开始支持在说说里面同时添加图片和表情。
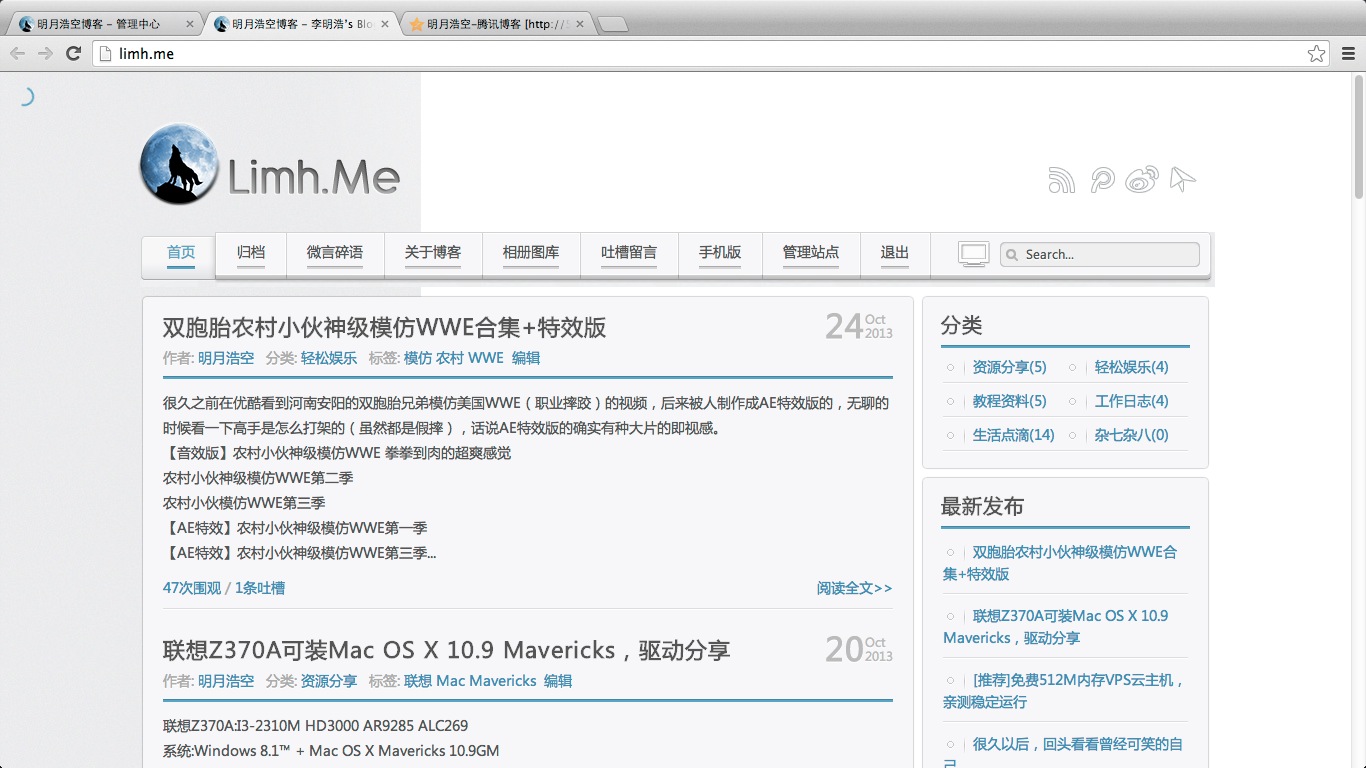
2013年7月26号,我给博客加了新的加载进度条,也就是现在博客左上角加载中样式的最原始状态,然后修复了很多语法错误,还有模板很多小问题都一起修复了。文章底部有很多分享按钮,而且分享之后会显示来自明月浩空博客。

2013年9月14号,在跟kevin聊了之后,他给了我根目录的搜索文件,但是我的服务器由于参数问题,ajax搜索会出现很多乱码,这一天我成功的修复了这个问题。

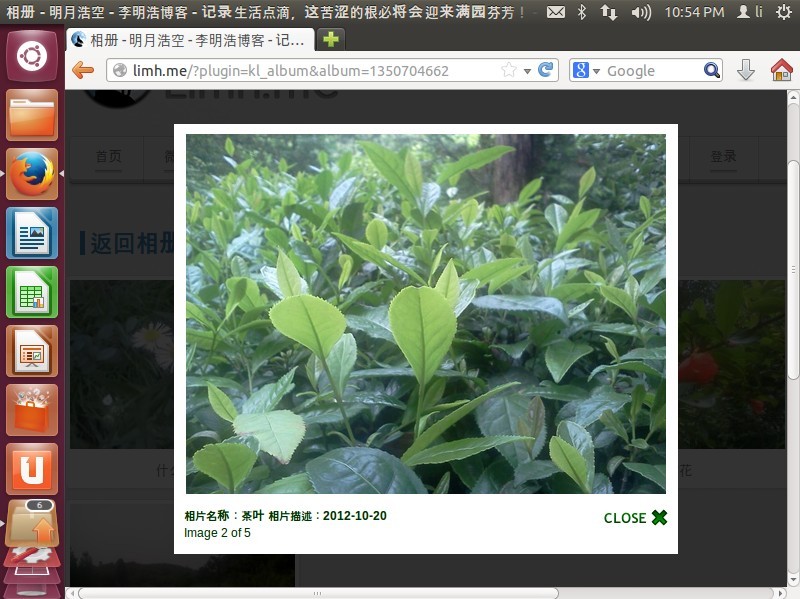
2013年9月14号,我给博客加了全站图片缩放控件,图片比例会自适应任何分辨率,当然最大是1024X768放大,在点击缩略图都会在当年网页类似浮出窗口来显示大图,也就是博客现在的图片浏览样式。

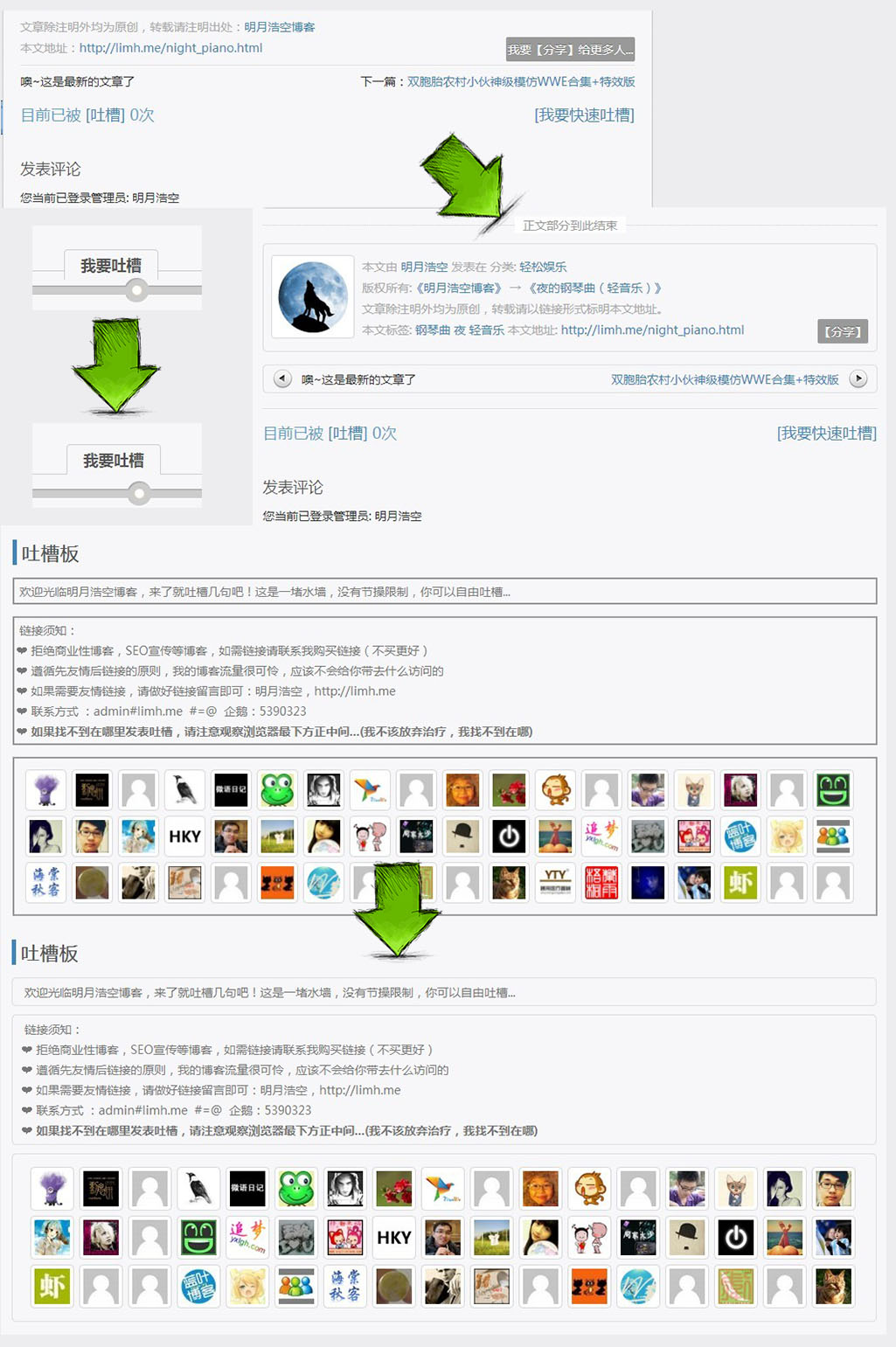
2013年9月15号,修复了瀑布流相册后台管理照片错位,调整前台样式,相册和瀑布都4排,同时修改了吐槽版说明,这也是最原始的模板吐槽版样式。

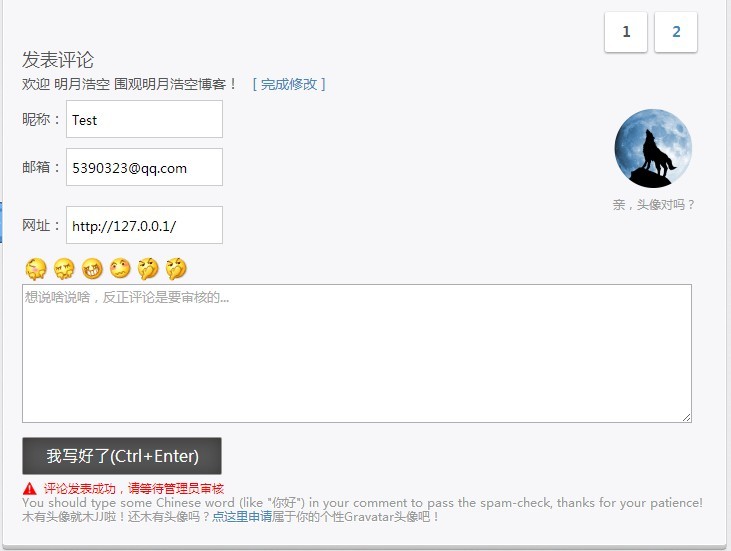
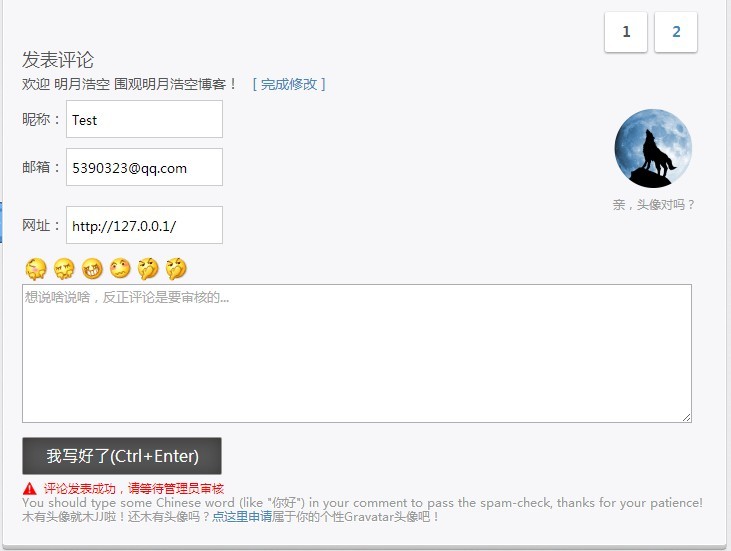
2013年10月2号,修改了评论提交,增加了ajax提交,可以不刷新网页就看到提交结果,这也是这个模板最早期的评论提交样式。

2013年10月8号,修复了博客左侧返回顶部老鼠jq自动出现,自动隐藏间隔问题,调整了评论框布局和样式。目前ajax搜索,评论和jq反馈全部正常,Css做了IE6,IE7、8,IE9、10,11的不同兼容,理论通杀所有浏览器。

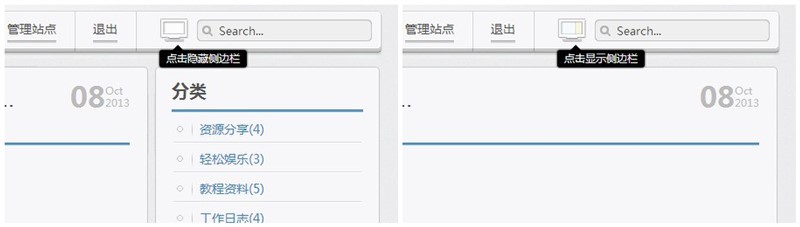
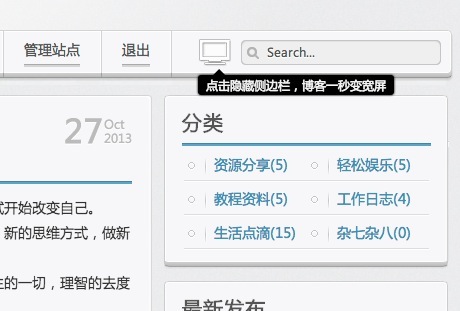
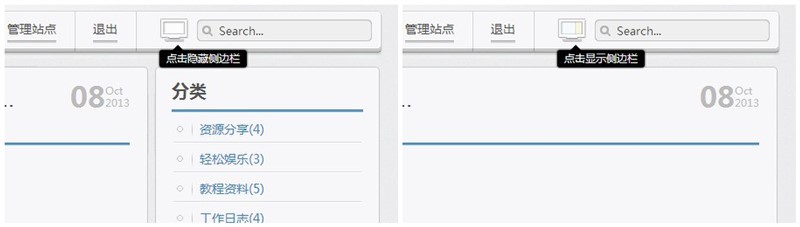
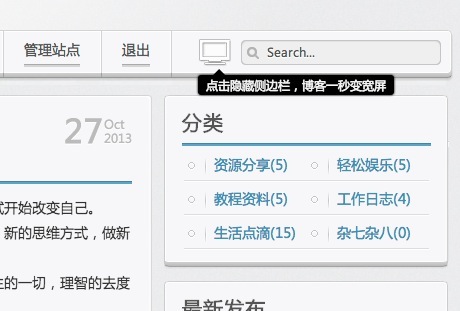
2013年10月13号,博客在文章标题右侧添加“隐藏侧边栏”按钮,点击后可实现1080PX全宽浏览文章,Cookies不会写...所以刷新页面侧边栏不能持续隐藏。这也是隐藏侧边栏最早期的样式。

2013年10月14号,在请教kevin之后,搞定了博客侧边栏隐藏的cookies问题,点击隐藏之后,除非再点击按钮显示,否则cookies记录30天,侧边栏隐藏之后,就算刷新网站也不会出现,当然清浏览器缓存就cookies没了。这也是模板隐藏侧边栏最终的样式。

2013年10月24号,博客背景跟随网页实时加载,取代原来的Loading进度样式。后来由于考虑到JS文件太多,又取消这个功能了。

2013年10月24号,博客侧栏新增最近访客排行(以周评论数排序)方便游客互访最直观的看到活跃博主。后来改用新的读者墙代码,取消了侧边栏显示。

2013年10月26号,第一次在Mac OS系统下改博客模板,修复了很多模板的细节问题。比如错位和样式。

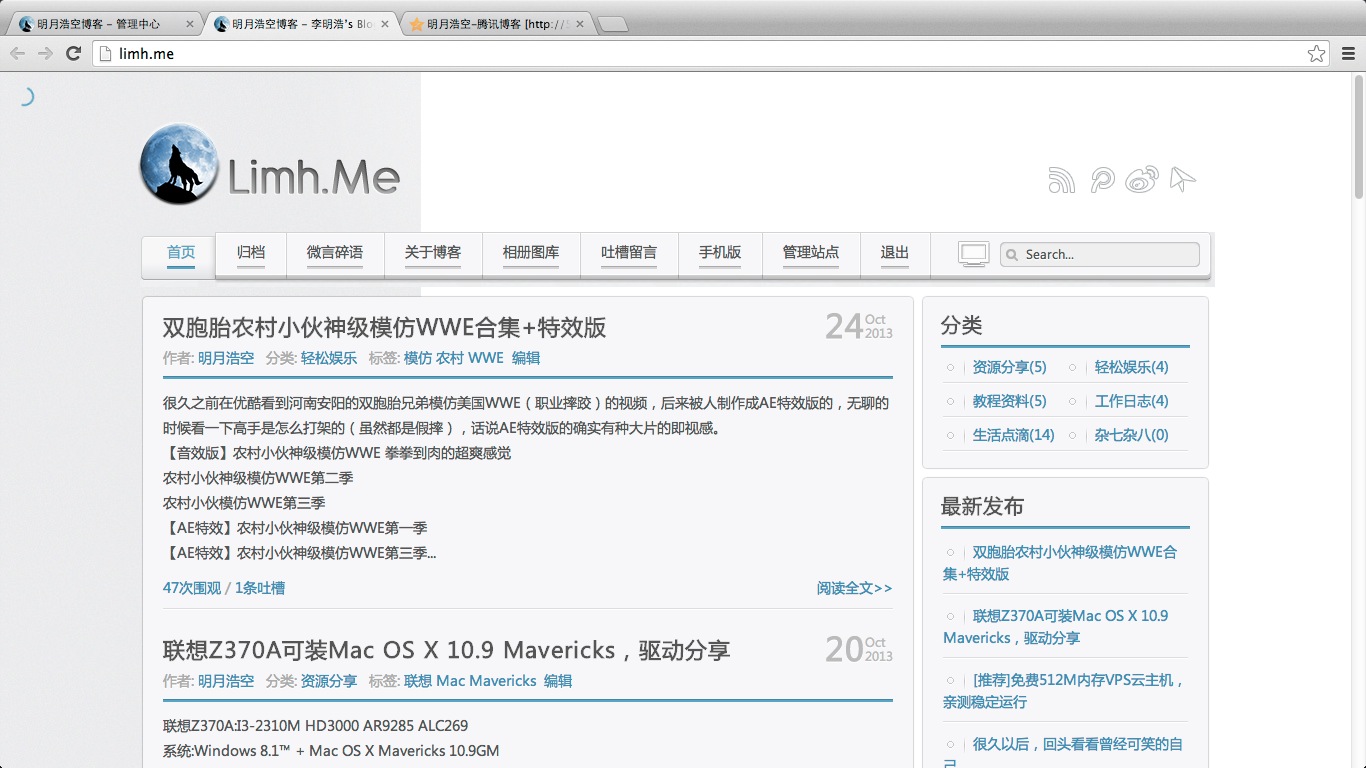
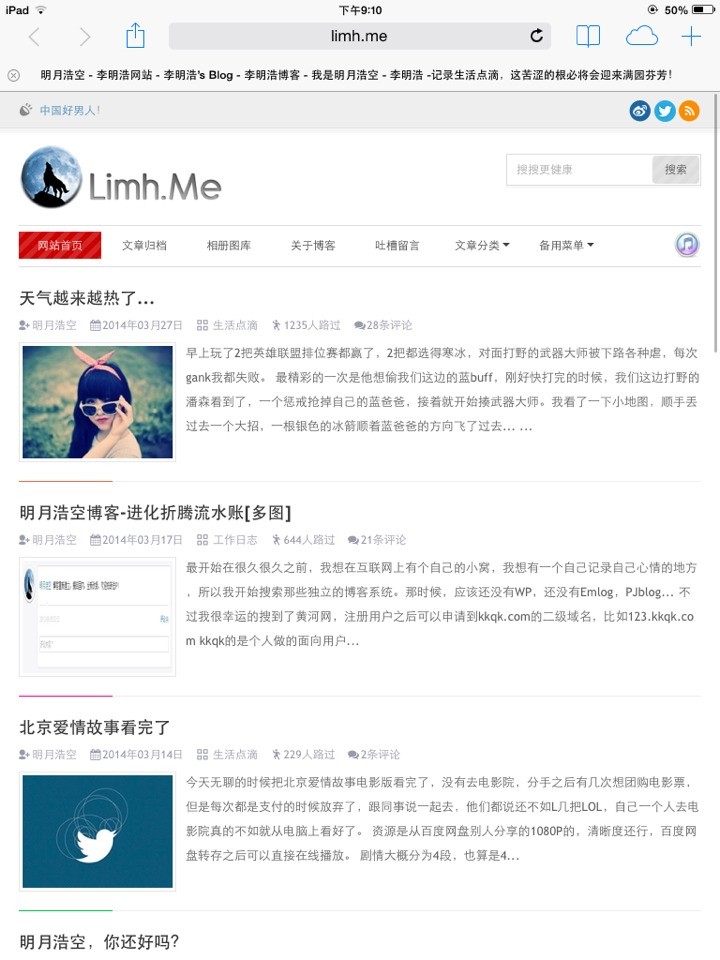
2013年10月28号,我在天津,扔掉了手机卡,很伤心,睡不着半夜爬起来P图4套,把博客背景原来的Css圆角换成直接用圆角的底图,由于博客支持侧边栏隐藏缩放,还有cookies记录,插件不兼容错位等等,本地折腾好久才同步到服务器。背景使用JPG图片能解决IE78不支持css圆角的问题,而且立体感更好。也就是现在的模板样式,1080P。之前宽度只有980px。

2013年11月25号,无聊的时候把博客评论列表和发表评论框改了下,跟吐槽板更统一。把新改的模板同步到了日记本目录,同时开启了宽屏带评论的日记本功能。后来由于清理数据,日记本关闭。

2014年1月10号,由于网站原来的服务器硬盘出现坏道,联系IDC之后给更换了新的服务器,正好自己重装了一下系统,Web环境: IIS6 + MSSQL2005 + ASP + PHP5.2.17 + ZendOptimizer3.3 + MySQL5.1,IIS比之前的apache更稳定。

2014年3月11号,博客升级到了5.2.1版本,由于模板有些不兼容最新程序,修改的时候顺便改了一下模板原来的样式。细节部分修改之后就是现在的样式。包含吐槽版,归档,微语记录,访客头像,播放器、回复按钮、VIP等级等hover显隐,很多hover样式等等...算是一次很大的改动。

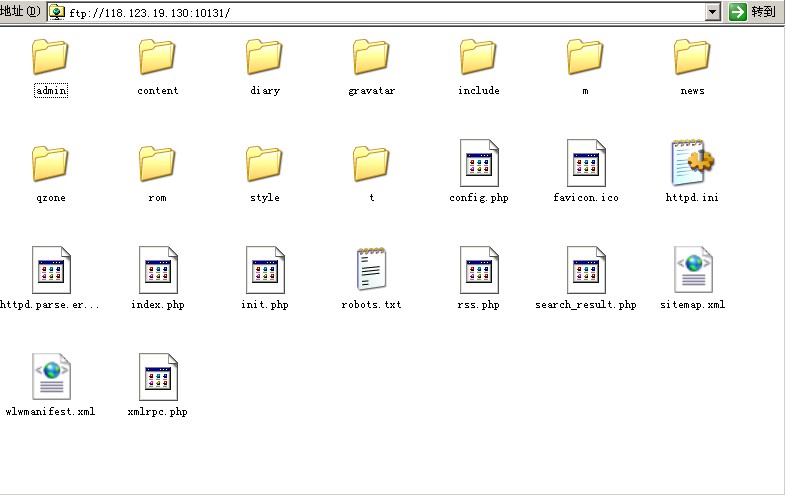
2014年3月13号,搞定了网站服务器的FTP访问,虽然网站用的是windows2003的服务器,有远程桌面可以直接连接,但是有时候直接资源管理器访问真的更方便一些。

2014年3月17号....博客暂时折腾完毕。
2014年4月20号,破解麦特佐罗的最新版BYSB2.6模板,并加入全站Pjax防刷新和Html5播放器,支持Pc、Ipad、手机浏览器自适应布局,同时彻底放弃IE9以下的所有用户。



2014年4月24号,修改Html5播放器歌曲自动更新博客背景,在好基友的推荐下选用了几款WOW的场景壁纸和英雄联盟的桌面壁纸作为博客背景的切换。

2014年4月25好,修改播放器开关样式,修改归档点击后载入loading效果,加入部分网友推荐的新歌曲。

最早期从kevin手里拿到这个模板,很多语法问题,很多细节都经过时间的累积一点一点修复了,包括全局样式,ajax实时搜索,时间轴归档,访客读者墙,title样式,侧边栏显隐,侧边栏缩放,html5播放器,瀑布流相册,瀑布流文章图片墙,访客VIP等级,访客操作系统浏览器识别,全站loading加载,左侧返回顶部动态显隐,任意位置双击鼠标左键返回顶部,弹出式评论框,移动浏览器自动识别跳转等等等,还有很多肉眼看不见却真实存在的功能...
在这里感谢好哥们kevin用自己的双手绘制了模板的底图和全局样式,并把它们分享给了我。感谢麦特佐罗在一起折腾的过程中互相学习互相进取。感谢互联网这么多热心的网友提供的博客插件,感谢Emlog提供最新底层驱动程序。感谢四川火山互联提供稳定强大的服务器支撑。也感谢自己勤(dan)劳(teng)的一次又一次的折腾。
也许以后明月浩空博客会折腾成别的样子,但是myhkw.com这个域名,我承诺过我会永久持有本域名,本博客模板本人不会对外分享或出售,尊重原作者要求。
同时本博客会努力做好3个关键词:明月浩空,李明浩博客,李明浩网站,努力保持这3个词百度搜索第一(如果不是有个明星叫李明浩,cao...)。
版权声明:若无特殊注明,本文为《
明月浩空》原创,转载请保留文章出处。
本文链接:https://blog.myhkw.cn/blog_updater.html
正文到此结束





































黎健雄
风格范儿
heyuan
Kevin
我喜欢这句
麦特佐罗
回味依旧
秋叶
qq朋友圈
qq朋友圈
安卓开发源码
乐乐爸