[教程]给Emlog评论添加访客VIP等级和博主认证
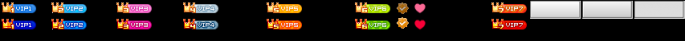
最终效果图:
首先修改模板module.php,新增下面的内容:
<?php
//comment:输出等级
function echo_levels($comment_author_email,$comment_author_url){
$DB = MySql::getInstance();
$adminEmail = '"admin@myhkw.com"';
if($comment_author_email==$adminEmail)
{
echo '<a class="vp" href="mailto:admin@myhkw.com" title="管理员认证"></a><a class="vip7" title="特别认证"></a>';
}
$sql = "SELECT cid as author_count FROM emlog_comment WHERE mail = ".$comment_author_email;
$res = $DB->query($sql);
$author_count = mysql_num_rows($res);
if($author_count>=5 && $author_count<10 && $comment_author_email!=$adminEmail)
echo '<a class="vip1" title="评论之星 LV.1"></a>';
else if($author_count>=10 && $author_count<20 && $comment_author_email!=$adminEmail)
echo '<a class="vip2" title="评论之星 LV.2"></a>';
else if($author_count>=20 && $author_count<40 && $comment_author_email!=$adminEmail)
echo '<a class="vip3" title="评论之星 LV.3"></a>';
else if($author_count>=40 && $author_count<80 && $comment_author_email!=$adminEmail)
echo '<a class="vip4" title="评论之星 LV.4"></a>';
else if($author_count>=80 &&$author_count<160 && $comment_author_email!=$adminEmail)
echo '<a class="vip5" title="评论之星 LV.5"></a>';
else if($author_count>=160 && $author_coun<320 && $comment_author_email!=$adminEmail)
echo '<a class="vip6" title="评论之星 LV.6"></a>';
else if($author_count>=320 && $comment_author_email!=$adminEmail)
echo '<a class="vip7" title="评论之星 LV.7"></a>';
}
?>上面的admin@myhkw.com改成自己管理员邮箱,author_count>=5,这后面的数字是当前VIP等级最低和最高的评论数。
然后在需要显示等级的地方添加下面这些代码,这里有个技巧,搜索<?php echo $comment['poster']; ?>在合适的位置添加下面的代码就OK。
<?php $mail_str="\"".strip_tags($comment['mail'])."\"";echo_levels($mail_str,"\"".$comment['url']."\""); ?>
最后打开模板的Css样式文件,比如style.css,加入下面这些代码。
.vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.vp{background-position:-494px -3px;width: 16px;height: 16px;margin-bottom: -3px;}
.vp:hover{background-position:-491px -19px;width: 19px;height: 18px;margin-top: -3px;margin-left: -3px;margin-bottom: -3px;}
.vip{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.btn-out,.btn-hover,.btn-down{background: url(images/vip.png) no-repeat;width: 64px;height: 23px;border:none;}
.btn-out{background-position:-659px -1px;}
.btn-hover{background-position:-724px -1px;}
.btn-down{background-position:-789px -1px;}
.input{border-radius: 1px 1px 1px 1px;border:1px solid #C5C5C5;background-color:#F6F6F6;}
.input:hover,.input:focus{background-color: white;border-color: #464646;}把VIP等级图片放进模板一起的images文件夹。
图片地址:../content/uploadfile/201309/7b111380534445.png
版权声明:若无特殊注明,本文为《明月浩空》原创,转载请保留文章出处。
本文链接:https://blog.myhkw.cn/emlog_vip.html
正文到此结束













德创致胜
这个数据表表的名称emlog_comment,因为有的人安装时没有使用默认前缀滴
遗忘
海涛
空泽宇
lvcy
鲜活
魑魅魍魉