[教程] js+php获取qq昵称及头像(转载)
网上找了很多获取qq昵称和头像的接口,然而时过境迁,很多都不能用了。功夫不负有心人,还是被我从控制台挖出了几个能用的,O(∩_∩)O哈哈哈~
一、获取昵称
http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=qq号
http://r.pengyou.com/fcg-bin/cgi_get_portrait.fcg?uins=qq号返回数据格式如下(注:返回的编码是gbk)
portraitCallBack({"qq号":["http://qlogo4.store.qq.com/qzone/qq号/qq号/100",927,-1,0,0,0,"qq昵称",0]})
二、获取qq头像
http://q.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100
http://q1.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100
http://q2.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100
http://q3.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100
http://q4.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100上面的5种方法都暴露了qq号,下面两种返回的数据将qq号加密了:
http://ptlogin2.qq.com/getface?appid=716027402&imgtype=3&uin=qq号
http://ptlogin2.qq.com/getface?appid=1006102&imgtype=3&uin=qq号返回数据格式如下:
pt.setHeader({"qq号":"http:\/\/q4.qlogo.cn\/g?b=qq&k=m1Hlmek4KOJ9ukevInNDJw&s=100&t=1483333237"});
三、js+php获取qq昵称及头像
注:需要引入jquery库及php环境
html和js代码如下:
<dl>qq<input type="text" name="" id="qqnum" value="" /></dl>
<dl>昵称<input type="text" name="" id="comname" value="" /></dl>
<dl>邮箱<input type="text" name="" id="commail" value="" /></dl>
<div id="avatar"></div>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script>
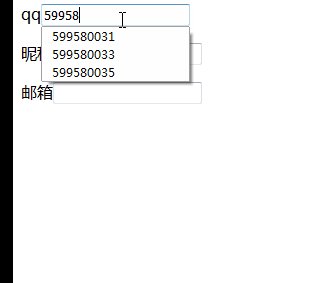
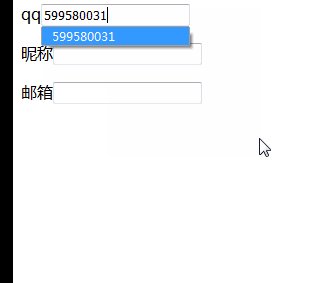
$("#qqnum").blur(function(){
var qq=$("#qqnum").val();
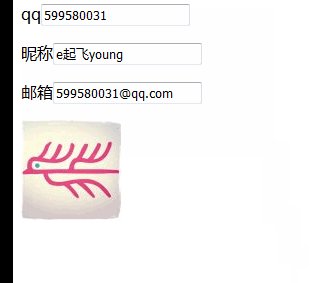
$("#commail").val(qq+"@qq.com");
$.ajax({
type: "get",
url: "getqqinfo.php?a=getqqnickname&qq="+qq,
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "portraitCallBack",
success: function(data) {
$("#comname").val(data[qq][6]);
},
error: function() {
$("#comname").val("获取失败");
}
});
$.ajax({
type: "get",
url: "getqqinfo.php?a=getqqavatar&qq="+qq,
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "qqavatarCallBack",
success: function(data) {
$("#avatar").html("<img src='"+data[qq]+"'>");
},
error: function() {
alert("获取头像失败啦");
}
});
})
//var str = "599580031@qq.com";
//str = str.substr(0, str.indexOf('@'));
//alert(str);
</script>
getqqinfo.php文件代码如下:
<?php
header("content-Type: text/html; charset=Utf-8");
$a = @$_GET['a'] ? $_GET['a'] : '';
if(empty($a)){
header("Location: ../");
exit;
}
if($a == "getqqnickname"){
$qq = isset($_GET['qq']) ? addslashes(trim($_GET['qq'])) : '';
if(!empty($qq) && is_numeric($qq) && strlen($qq) > 4 && strlen($qq) < 13){
$qqnickname = file_get_contents('http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins='.$qq);
if($qqnickname){
$qqnickname = mb_convert_encoding($qqnickname, "UTF-8", "GBK");
echo $qqnickname;
}
}
}
if($a == "getqqavatar"){
$qq = isset($_GET['qq']) ? addslashes(trim($_GET['qq'])) : '';
if(!empty($qq) && is_numeric($qq) && strlen($qq) > 4 && strlen($qq) < 13){
$qqavatar = file_get_contents('http://ptlogin2.qq.com/getface?appid=1006102&imgtype=3&uin='.$qq);
if($qqavatar){
echo str_replace("pt.setHeader","qqavatarCallBack",$qqavatar);
}
}
}
?>
示例下载:http://pan.baidu.com/s/1boz63wz 密码:23tq
原文首发:http://www.eqifei.net/post-460.html 转载请注明!
版权声明:若无特殊注明,本文为《明月浩空》原创,转载请保留文章出处。
本文链接:https://blog.myhkw.cn/post-139.html
正文到此结束












匿名
KOK
That year 1997
平安幸福
ぇぇぇぇぇぇ