[多图]关于明月浩空-音乐播放器的开发过程和说明
说一说博客音乐播放器的一些事情
先简单介绍一下播放器特性:
1.支持虾米音乐,百度音乐等接口或本地资源播放(当前为本地版) 2.修改为emlog插件,后台可编辑歌单,可一键开关播放器 3.支持lrc歌词上下3行滚动和ksc歌词左右两行逐字渐变卡拉OK展示,ksc歌词支持男、女、合唱3色 4.歌词类型判断,歌词、歌曲、专辑图片加载成功、失败的相关判断,主体动态标签+浮动Tips提示 5.播放器主体背景色跟随专辑图片主色调动态变化 6.单页面独享,只要有页面存在播放器,其他页面均不重复加载,除非关掉包含播放器的网页,新页面才重载播放器 7.暂停记忆,当播放过程中被暂停,播放器记录1个月下次访问博客将自动停止播放音乐 8.专辑列表功能,并高亮提示当前播放的专辑和歌曲,同时歌曲名自动位于列表居中 9.博客文章内可插入N张专辑,点击直接播放(也可以设置为访问页面将自动访问),比如博客的《夜的钢琴曲全集》 10.文章内插入专辑功能播放功能,支持点击按钮直接播放指定列表里的指定某一首或者重新载入新的列表里的某一首 11.太多功能懒得写了...
2013年的某一天,我突然想给博客加一些我喜欢的BGM,这样每次我打开我的博客就可以听到我喜欢的音乐。于是我就去搜索相关的教程,后来必然无功而返,因为Emlog一直没有防刷新方案。我可以确定的是在我和kevin博客加入Pjax防刷新之前Emlog是不存在防刷新方案的。
随后我去寻找不防刷新来播放音乐的方案,也就是说只要不点击页面就可以一直听歌,一旦点击页面音乐也伴随着页面的刷新戛然而止。
在寻找好的音乐播放器案例的时候,我有幸结交了雅趴小栈,同时使用了他修改的基于Jplayer的播放器源代码。为了表达对他开源的感谢,在经过他的同意之后,把他博客完整搬家到我的服务器,并免费使用。
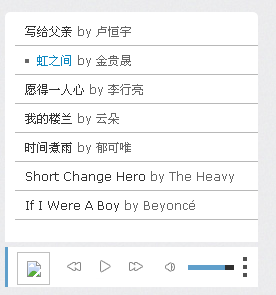
那时候,我博客的播放器是这个样子的。
2014年的4月份,在我更换模板为Colorful之后重做模板的时候打算把播放器也一起重做了。于是,我在网上又找到个这样的播放器。
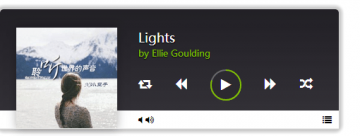
细微调整之后,变成这样了...
最终修改细节成这样...
2014年9月,我觉得这个播放器在浏览器丢失标签之后存在很严重的Bug,升级为这样的了...
这个版本存在一个很严重的问题就是切换音乐会导致音量重置,也就是说就算你调过音量换歌依旧会最大音量。
后来有一天,Kevin告诉我他看到很多好看的播放器,问我哪个版本好看,我说都还不错。然后他告诉我...
我当时简单看了一下,觉得还不错,直到他给我Demo之后,我完全惊呆了,为此我还特意给服务器添加了Less格式支持。
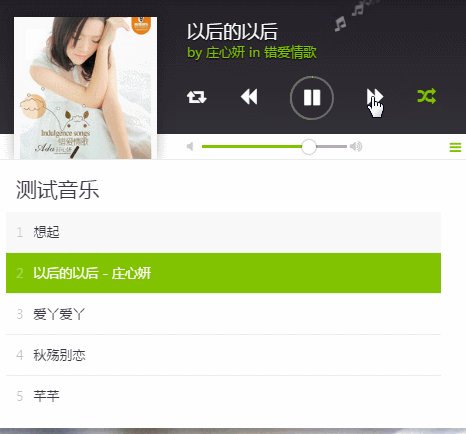
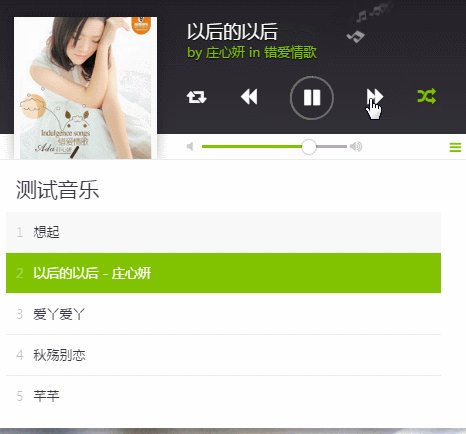
最开始...
接着:
然后...
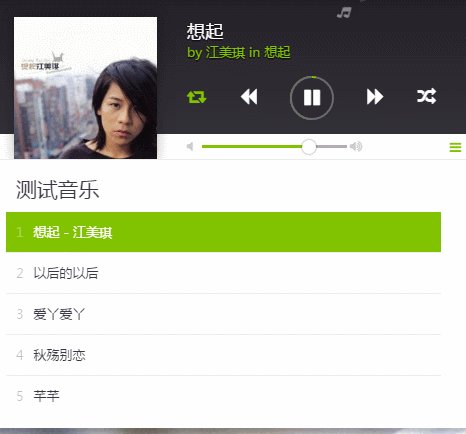
再然后...
最后...
由于这个版本几乎修正了之前所有的已知Bug,所以从博客模板升级之后我就开始不停的针对这个播放器进行细节调整。我身边的朋友几乎都知道我为了一个播放器每夜每夜的调试,而选择不跟他们一起LOL。
同时我也拒绝了很多企图寻求播放器源码甚至高价购买的用户,以及很多嘲讽,辱骂的各种人渣。
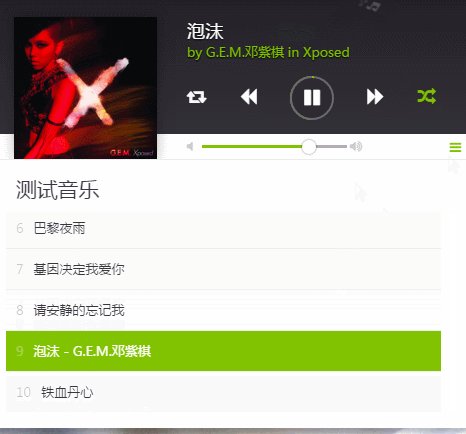
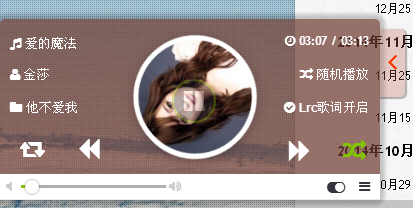
我也在Kevin产生异议的前提下,强制把播放器调整为圆形专辑图片和半透明背景色。
后来突然想到为什么播放时不让专辑图片360度缓慢旋转呢...再说本身图片已经是圆形了,旋转也不违和...
升级功能,添加动态标签和歌词开关之后...
当我觉得播放器功能已经非常完善,陷入困扰的时候,完全没有任何灵感和创意去添加新功能。
我记得那天很晚,我夜里突然醒了再很难睡着,我就打开手机的音乐,当我看到手机音乐播放器背景颜色跟随专辑图片颜色一起变化的时候,我突然觉得,是时候加个播放器变色了!
在跟Kevin讨论之后还是采取了他觉得更方便快捷的建议。
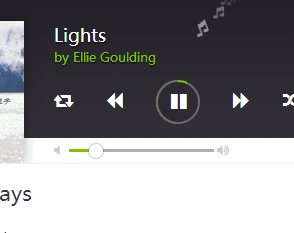
最终效果...
由于考虑到模板调试期间播放器不停加载的问题,我在无聊的时候把播放器也改为Emlog插件并支持后台开关播放器,以及修改歌曲资源目录,播放列表等功能。
当我觉得播放器已经完全达到预期的时候,Kevin履行年前承诺的回北京把专辑列表相关文件发给我,并由我后续完善。
收到他发过来的源代码看了下依旧是很多Bug,于是又用心修正了一夜+一上午,成功把专辑列表功能添加进去,同时完美支持博客文章内专辑列表播放!
带专辑播放功能的最初效果图...
最终效果可参考博客现在的样式...
我想说明的是,这个音乐播放器我不是原作者,但是我却像父亲疼爱儿子一样“照顾”它从这样...
成长到这样...
我很感谢Kevin写出了这么完美的播放器核心功能和交互,也很感激我身边朋友对播放器的指点,更感激自己在无数次对着它凝视时突然想到的一些创意和功能,以及自己日复一日的修改,调整。
同时我想对那些抄袭我博客音乐播放器(老版本)的那些人,什么简爱啊,鬼少啊,凣高先生啊,还有那谁谁谁,我就不说什么了。
你们抄都抄了,嘴上说着不要,身体却很诚实嘛,wenkmplayer,Myhk_pjax_loading这傻子一看就知道是抄的对吧。
还有既然都抄了就没必要来嘲讽我吧。








































秋叶博客
MCBBC
匿名
斯佩勒夫
凌哥
刻画未来
中途也是忐忐忑忑,播放器的整体框架写好推翻写好推翻,这样经过好几次, 设计上面是弱项, 所以写出来了,效果也是不尽人意
_有点麻烦
lonewolf
小高
九秒
九秒
九秒
九秒
九秒
关于SSL证书一来没这闲钱,一想隔三差五的要换证书什么的好麻烦额。所以用的是CDN加速自带的共用SSL(https访问查看证书就知道是啥子。),兼容大部分新的移动端设备,老的浏览器访问直接就是非法。。。