宝塔+云锁nginx自编译web防护亲测教程
本教程是博主亲测之后才写出来的,分享给不会编译云锁nginx自编译模块的用户。
首先在操作前,请确认已经配置好宝塔面板,并采用编译方法配置的nginx环境!(不是极速安装,是编译安装)
并妥善备份Nginx文件,以及确定本教程不适用于非宝塔用户以及apache用户
其次,本教程只要按照一步一步来,傻瓜都能编译好。官方教程小白看一眼懵逼了,本教程没那么复杂。
配置编译环境,宝塔如果编译好nginx是默认配置好环境的,可以忽略这个配置环境...
yum install -y gcc gcc-c++ pcre-devel openssl openssl-devel你可以使用SSH工具以ROOT权限登陆之后下载备份nginx,也可以直接使用命令备份nginx
查看nginx位置
ps -elf | grep nginx进入宝塔nginx目录
cd /www/server/nginx/sbin/备份宝塔nginx
cp nginx nginx.bak进入root目录
cd /root下载云锁防护模块压缩包
wget https://codeload.github.com/yunsuo-open/nginx-plugin/zip/master -O nginx-plugin-master.zip解压云锁防护模块压缩包
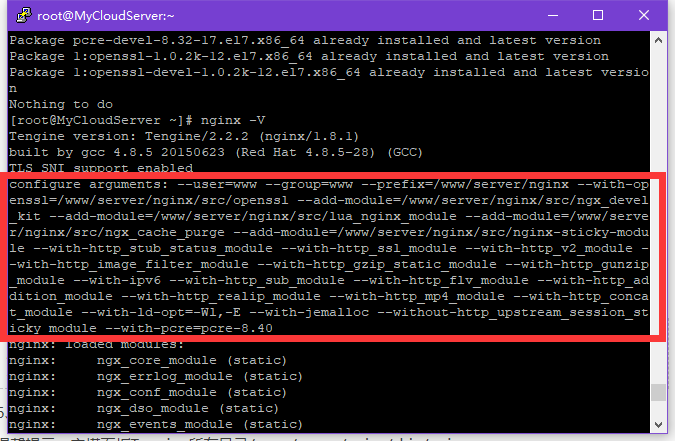
unzip nginx-plugin-master.zip查看宝塔编译好的nginx加载模块,在重新编译加载云锁防护模块的时候仍需加载这些模块
nginx -V注意这个命令是大写的V,如果小写v是不会显示模块的
将./configure arguents:之后的内容复制到记事本备用,比如我的是:
--user=www --group=www --prefix=/www/server/nginx --with-openssl=/www/server/nginx/src/openssl --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-http_concat_module --with-ld-opt=-Wl,-E --with-jemalloc --without-http_upstream_session_sticky_module --with-pcre=pcre-8.40(我的仅供参考,实际以自己的为准)
进入nginx源码目录,对nginx进行重新编译,操作之前请确认自己的nginx是编译模式安装的,而不是宝塔面板的极速安装
cd /www/server/nginx/src编译内容
./configure 上一步记事本中的备用内容 --add-module=/root/nginx-plugin-master./configure和记事本复制的内容之间有个空格,后面的--add-module前面也有个空格,比如我的编译命令为:
./configure --user=www --group=www --prefix=/www/server/nginx --with-openssl=/www/server/nginx/src/openssl --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-http_concat_module --with-ld-opt=-Wl,-E --with-jemalloc --without-http_upstream_session_sticky_module --with-pcre=pcre-8.40 --add-module=/root/nginx-plugin-master(我的仅供参考,实际以自己的为准)
等待命令结束,输入编译命令
make完成后将系统中原有的nginx用重新编译生成的nginx文件替换
停止nginx
service nginx stop删除原来的nginx,操作之前请确认自己的nginx已经备份
rm -rf /www/server/nginx/sbin/nginx复制新编译的nginx
cp /www/server/nginx/src/objs/nginx /www/server/nginx/sbin/启动nginx
service nginx start通过PC端登陆云锁,PC端刷新后可以看到已识别nginx插件(由灰色变为绿色)
输入你的网址后面加上/?order%20by,测试云锁
备注:如果你实在搞不定,可以联系博主帮忙编译














emlog
时光漫步
耗子
pony
风信子